How to get page numbering to start where you want it in InDesign CS5
When you use the A-Master and add auto-page numbering, InDesign counts each page from the very start of the document.
If you have a cover at the start of your document, you may have one or more pages where you do not want the pages numbers to appear. Since the page numbers don’t appear on these pages, you probably don’t want them counted in the page numbering sequence either.
This tutorial will show you how to adjust your page numbers so you can have them starting where you want.
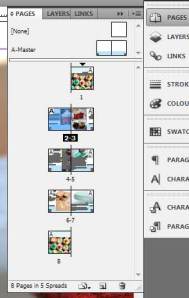
BEFORE
Above is my document before I made this tutorial. You can see that I have a cover page with no page number on it, but the actual numbering starts with number “2” on page 2.
What I want is for the page numbering to start on page 2, but instead of saying “2”, I want it to say “1”.
AFTER
Note: suggest you do this process only once you are happy with the final layout of your document, as it does require you to turn off shuffling of pages.
1. In your pages panel, double-click on the page icon where you want to start your numbering. In this example, I want to choose page 2, and have the actual page number say “1” on the page. Page 2 is selected in blue below:
2. The Pages palette has a menu you can access from the button on the top right of the panel. This gives you more options. Uncheck the option Allow document pages to shuffle.
3. Click on the Pages palette menu button again. Choose Numbering and Section Options…:
4. Select Start page numbering at and set the number in the box to be “1”. This will work with either a left- or right-side page (i.e. you can make an “even” left-side page into page 1. Nifty!
5. You may see a warning screen appear. It’s simply telling you that some of your pages will have identical page numbers. We will fix this later. For now, just click OK.
6. Your page numbers should have automatically renumbered.
7. If you want to remove page numbers from any of the pages in your document you have two choices:
- Apply a different master page which doesn’t contain any page numbering, such as the master called “None”. To do this, select the page you want to apply the different master page to, and click the Pages palette menu button. Choose “Apply master to pages…” and then choose the master page you want to use instead of A-Master.
- Or, you can go to the Pages palette menu, and select Override all Master page items. This will unlock the items from the master page, so you can then select and delete the bits you don’t need, such as the page numbers.
Note that you may run into issues if your document has duplicate page numbers from doing the above steps. I got this message when I tried to apply a new master page to the cover page (1):
Basically it’s telling me it can’t apply the master page I want, because there are 2 x “pages 1”s in my document. InDesign is confused! Poor lil’ InDesign.
To fix this all you need to do is rename one of the “page 1”s. To me, it makes more sense to rename the cover page 1, because it’s not included in any page numbering sequence.
Go to the Pages palette menu and select “Numbering and section options”. I added a Section Prefix of “A” so InDesign could distinguish between pages A1 and 1. After doing this InDesign will let you change the master page of A1.